Text
color : 글씨의 색을 정한다
text-align : 텍스트의 가로정렬을 맞춘다
- left or right : 왼쪽이나 오른쪽 정렬
- center : 가운데 정렬
- justify : line이 늘어나 모든 line이 같은 너비를 갖게 된다
direction and unicode-bidi : 텍스트 뱡향을 바꾸기 위해 사용
p {
direction: rtl;
unicode-bidi: bidi-override;
}

vertical-align : 텍스트의 수직 정렬을 조절
- top / middle / bottom
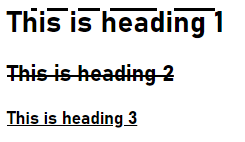
text-decoration : 스타일을 설정하거나 제거
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}

text-transform : 대문자 소문자를 설정
- uppercase : 대문자
- lowercase : 소문자
- capitalize : 첫자만 대문자
text-indent : 텍스트 첫 줄의 들여쓰기
letter-spacing : 문자 사이의 간격
h1 {
letter-spacing: 3px;
}
h2 {
letter-spacing: -3px;
}
line-height : 줄간격
p.small {
line-height: 0.7;
}
p.big {
line-height: 1.8;
}
word-spacing : 단어 사이의 간격
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -5px;
}
white-space : 스페이스와 탭, 줄바꿈, 자동줄바꿈을 어떻게 처리할지 정하는 속성
- normal, nowrap, pre, pre-wrap, pre-line
| 스페이스와 탭 | 줄바꿈 | 자동 줄바꿈 | |
| normal | 병합 | 병합 | O |
| nowrap | 병합 | 병합 | X |
| pre | 보존 | 보존 | X |
| pre-wrap | 보존 | 보존 | O |
| pre-line | 병합 | 보존 | O |
text-shadow : 텍스트에 그림자를 추가
- horizontal shadow / vertical shadow / blur effect
h1 {
text-shadow: 2px 2px 5px red;
}
CSS Fonts

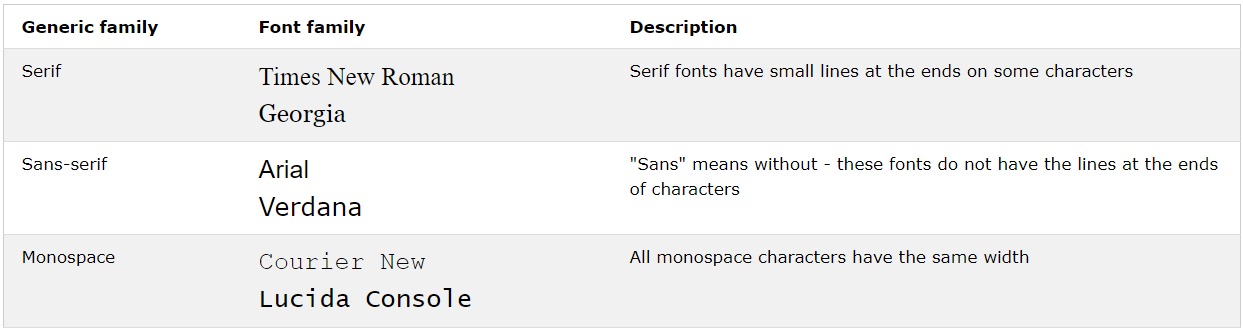
CSS Font Families
- generic family - a group of font families with a similar look (like "Serif" or "Monospace")
- font family - a specific font family (like "Times New Roman" or "Arial")

font-family : 이 폰트의 그룹에서 첫번째 것이 안된다면 그 다음것으로 넘어가고, 안되면 또 넘어가면서 계속 폰트를 시도한다
※ 하나 보다 많은 단어의 폰트이름은 쌍따옴표로 감싼다, 하나 이상의 font-family는 쉼표로 구별한다
.serif {
font-family: "Times New Roman", Times, serif;
}Font Style
font-style : 보통 기울인 (italic) 글씨를 적용하고 싶을 때 많이 사용한다
- normal - 보통 글씨
- italic - 기울인 글씨
- oblique - The text is "leaning" (oblique is very similar to italic, but less supported)
'CSS' 카테고리의 다른 글
| CSS Responsive (0) | 2020.07.27 |
|---|---|
| CSS Advanced 2 (0) | 2020.07.24 |
| CSS Advanced (0) | 2020.07.24 |
| CSS Tutorial 1 (0) | 2020.07.23 |

